The API we forgot to name
Two years ago Cloudflare released an API for creating servers in JavaScript. Now every modern JavaScript cloud provider — Deno, Vercel, Bun, Netlify, Fastly, Lagon — supports it. If you’ve written a serverless JavaScript API in the last two years, you likely know it well.
It’s a wonderful API. It builds on the Request and Response objects we’re familiar with from fetch. I can see why it got adopted so quickly.
The only problem is that we forgot to give it a name.
I entered this story when we released this API at Val Town. We’re a new cloud vendor that runs server-side JavaScript. Many of the examples in this post link to vals, ie this one that you can run here.
I was having trouble googling for how to do things, write its docs, and announcement. We had to distinguish it from our ExpressJS API. We decided on “Web API”, because it’s short and nods to “web standards.” But the mystery remained and ate away at me. How has nobody noticed that the main API of our industry — server-side JavaScript is usually for servers! — has no name?
How are we supposed to talk about it? How are we supposed to google or ask ChatGPT how to do routing or parse query params or get headers or return HTML? It’s easy to figure out how to do any of those things in Express. But without a name, we’re forced to search for “redirect in Cloudflare Workers” or “set cookie in Vercel Edge Function” which feels so dirty. What’s even the point of rallying around web standards?!
You may be thinking, surely there must be a name to this API. How has all these cloud providers been referring to it in their docs? Great question! I spent a couple frustrating hours collecting those docs — remember, I couldn’t google for these docs because this API has no name — and here’s how folks refer to it:
- Cloudflare: “ES Module Syntax”
- Deno:
Deno.serve - Vercel: “Edge functions”
- Bun:
Bun.serve - Lagon: “WinterCG conventions” and “using the Web APIs you already know”
To be fair, each of these cloud platforms does handle this API in slightly different ways, and more in this later, but the overall structure of accepting a Request and returning a Response is common to them all. This API is the true, web-standard successor to Express, that was designed so well that totally won, in two years, without a name, and nobody noticed.
The proximate reason it doesn’t have a name is that Cloudflare didn’t name it. They framed it as a small syntax upgrade, distinguishing it it from their earlier “Service Worker Syntax” as their new “ES Modules Syntax.” But “ServiceWorker API in ES Module syntax” doesn’t exactly roll off the tongue.
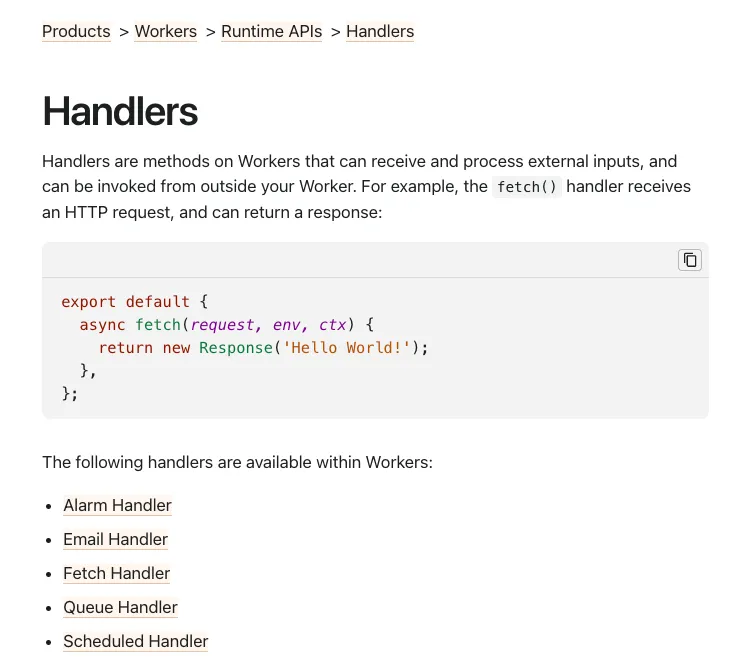
I sent an earliest draft of this post to friends at Cloudflare and to my delight, they agreed! Apparently they were already using one of the names internally that I suggested in that blog post: “fetch handler”. They then reorganized their entire Worker docs around different types of “handlers” and quietly published them.

https://developers.cloudflare.com/workers/runtime-apis/handlers/
That was easier than expected! We now have a name from the folks arguably best positioned to give one. I think it’s a good name. We at Val Town are on board to rewrite our docs to around it.
There is a working group for JavaScript cloud vendors: WinterCG. I went to a meeting a couple weeks ago, and asked about working towards a name and standard for this API. Apparently there was some initial research, apparently led by folks from Red Hat.
The effort has stalled out for a couple of reasons. First, many of the biggest players have wholly incompatible APIs, including AWS Lambda and Red Hat OpenShift Serverless. The core of this API is inputting a Request and outputting a Response, and they don’t do that. Second, while many providers support Request/Response objects – Cloudflare, Vercel, Netlify, Deno, Bun, Lagon, Fastly – many also support additional inputs. Cloudflare’s Fetch Handler takes two extra arguments, env and ctx, and both are quite complex and would be a headache to standardize. Vercel also inputs a context object, which like Cloudflare’s ctx, has a very useful waitUntil method (which has browser roots).
From where I’m sitting, I think it’s safe to say that the industry has moved, and AWS Lambda and Red Hat need to come along with the rest of us. As for the extra inputs, why don’t we leave room for those to be vendor specific? Let’s rally around the parts of this standard that we can all agree on: a “Fetch handler” is a function that inputs a Request as it’s first argument, can have arbitrary other arguments, and outputs a Response.
I don’t know how to actually write a serious “standard”, nor do I know which standards body would be responsible for publishing it. WinterCG is only a “community group” so they can’t publish standards. Either way, I’m on a mission to get this API named, so hopefully I’ll find out soon. Shoot me a note (steve@val.town) if you have suggestions.
Edit this page