Val Town Newsletter 12
We’re on Product Hunt! Please show us some love by leaving a review ❤️🙏
August was a busy month! We announced our plans for the Runtime v3, totally revamped how you build API endpoints on Val Town with our new web-standard Web API, added another column on desktop so you can view multiple vals side-by-side, “public but unlisted” vals for private-ish use-cases, TypeScript intelligence generally available, notifications when folks comment or like your vals, the ability to properly fork vals, dark mode, and many more features and fixes, a bunch of tutorials, blogs, video, podcasts, and did I mention we’re live on Product Hunt right now?
Val Town is on Product Hunt
If you’re reading this on Sept 5th, then we would love your support on Product Hunt! Show off some of your cool vals, tell a story, or give us some feedback. We’d really appreciate you helping new folks discover us by leaving a review ❤️

Blogs, podcasts, tutorials
Runtime v3 is in development
We recently wrote about
issues with our current runtime, and how the v3 runtime is going to correct them.
We’re moving away from custom JavaScript features in favor standard JavaScript,
made delightful with editor support. What was implicit and magical will become
explicit and robust — but keeping the magical vibes without the headaches.
A snippet of code from the current v2 runtime:
let result = await console.email(result);Our plan for the v3 runtime:
import { fetchJSON } from "vt/stevekrouse/fetchJSON";import { email } from "vt/std/email";
let result = await fetchJSON("...");email(result);You’ll notice the absence of the @ symbol and standard imports (via import
maps).
Read more here,
and let us know what you think. We know we’re removing some of your favorite
features, but we are confident we can replace them with web-standard equivalents
that you’ll like just as much or more!
Ain’t No Party Like A JavaScript Party
We featured on a recent episode of JSParty and talked about all things Val Town including where the idea came from, how vals are discovered and interact and our tech stack.
JS Party 287: Take me to Val Town – Listen on Changelog.com
Steve on Scaling Devtools
My podcast tour finishes up strong with an episode with Jack Bridger, focused a bit more on the business side of things.
Discord Bot Tutorial
We’ve been making it easier than ever to get started hosting a Discord bot on Val Town. We now have a new tutorial and video.
Handling <form> data
We released a quick tutorial about handling HTML Form data using vals, which is perfect for static sites.
Val Town 🤝 GPT
We wrote a guide on fine-tuning a ChatGPT-3.5 model for use in your own domains. It’s not quite the right time for Val Town to head in this direction, but we’re actively working on getting LLMs to help you write vals.
Changelog
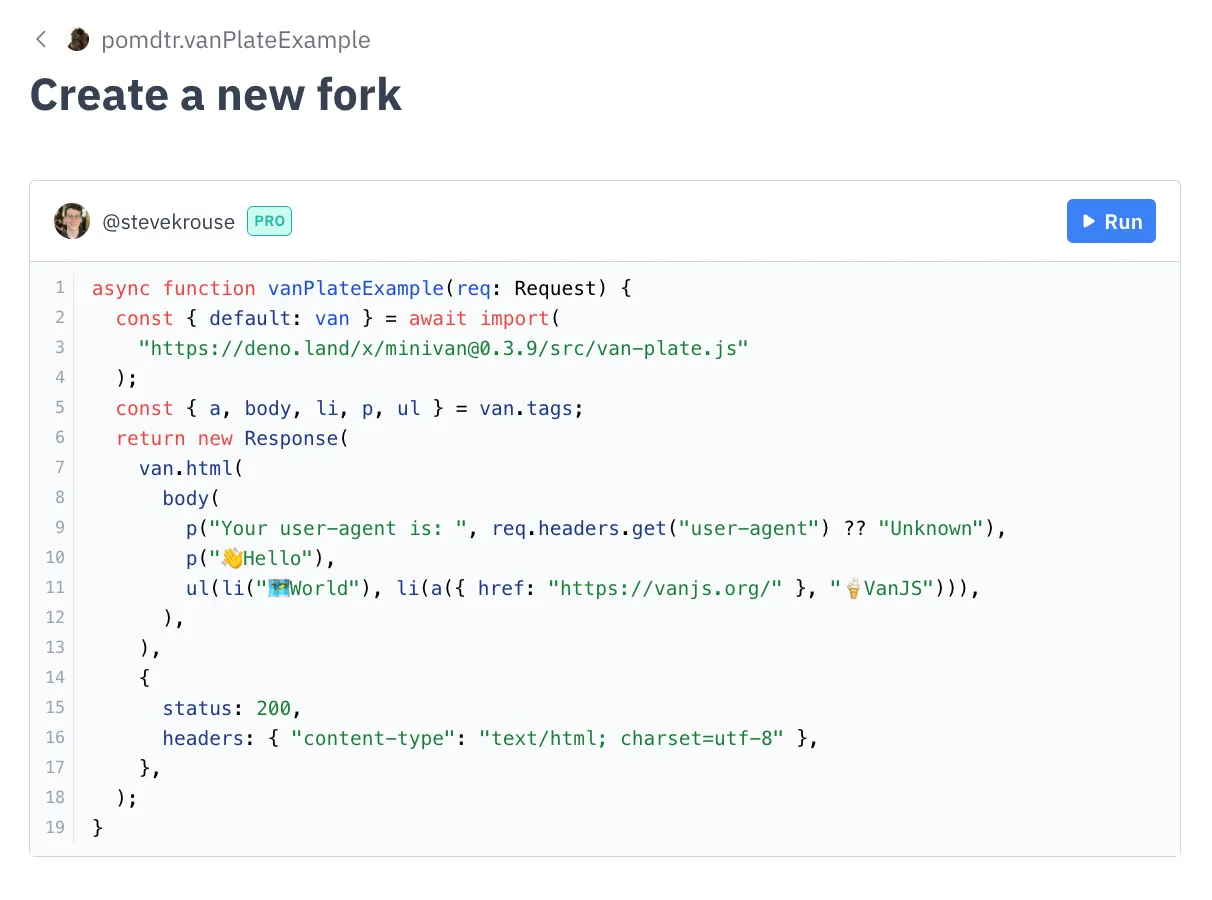
Web API
We released our new Web API, the future of building servers on Val Town. A Val conforms to the Web API interface when it:
That’s it! We love it and we think it’s a huge step forwards towards building Vals that adhere to web standards and run anywhere.
Here are a couple of examples to see how simple yet powerful it can be:
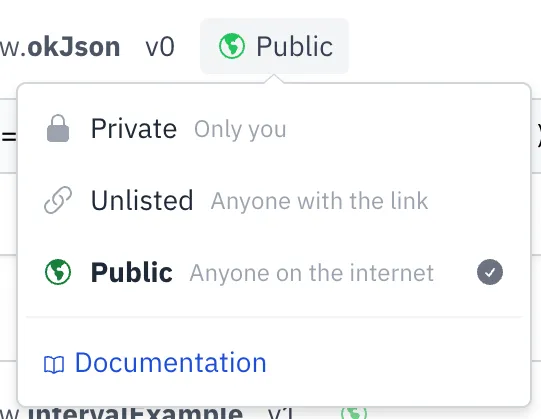
Unlisted Vals
For your vals that need to be open to the internet but not discoverable on Val Town by anyone, we have the new “Unlisted” mode. This complements the Private and Public modes and can be changed using the same switch.

Sidebar & Val Previews
There was a lot of feedback on our New Val button, and how it opens up in a modal that obscure other vals. We took that feedback to heart, and Tom prototyped a bunch of other solutions, and we finally landed on one we’re really happy with:
- Preview of vals when hovering over @references
- Pinning vals to a sidebar (from the preview or the … menu)
The pinned vals column is resizable by dragging its border. Note that this is desktop-only, since there’s not quite enough room for two panes on a phone.
Types for everyone
We recently added TypeScript editor support, but it was buggy and slow, so we kept it as an opt-in beta feature. However, we polished it up, and moved it to a web worker, freeing up the main thread to keep our UI nice and snappy. We moved it out of beta, so now everyone will get lovely type support throughout Val Town.
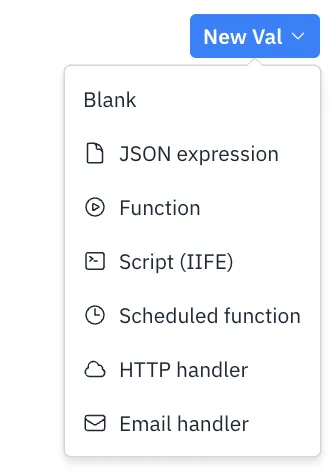
Val Templates
Now when you create a new val, you get a handy list of templates to get you started. We’re particularly excited for how this can help new users discover what they can make in Val Town. This feature also foreshadows one of our most exciting UI improvements coming soon…

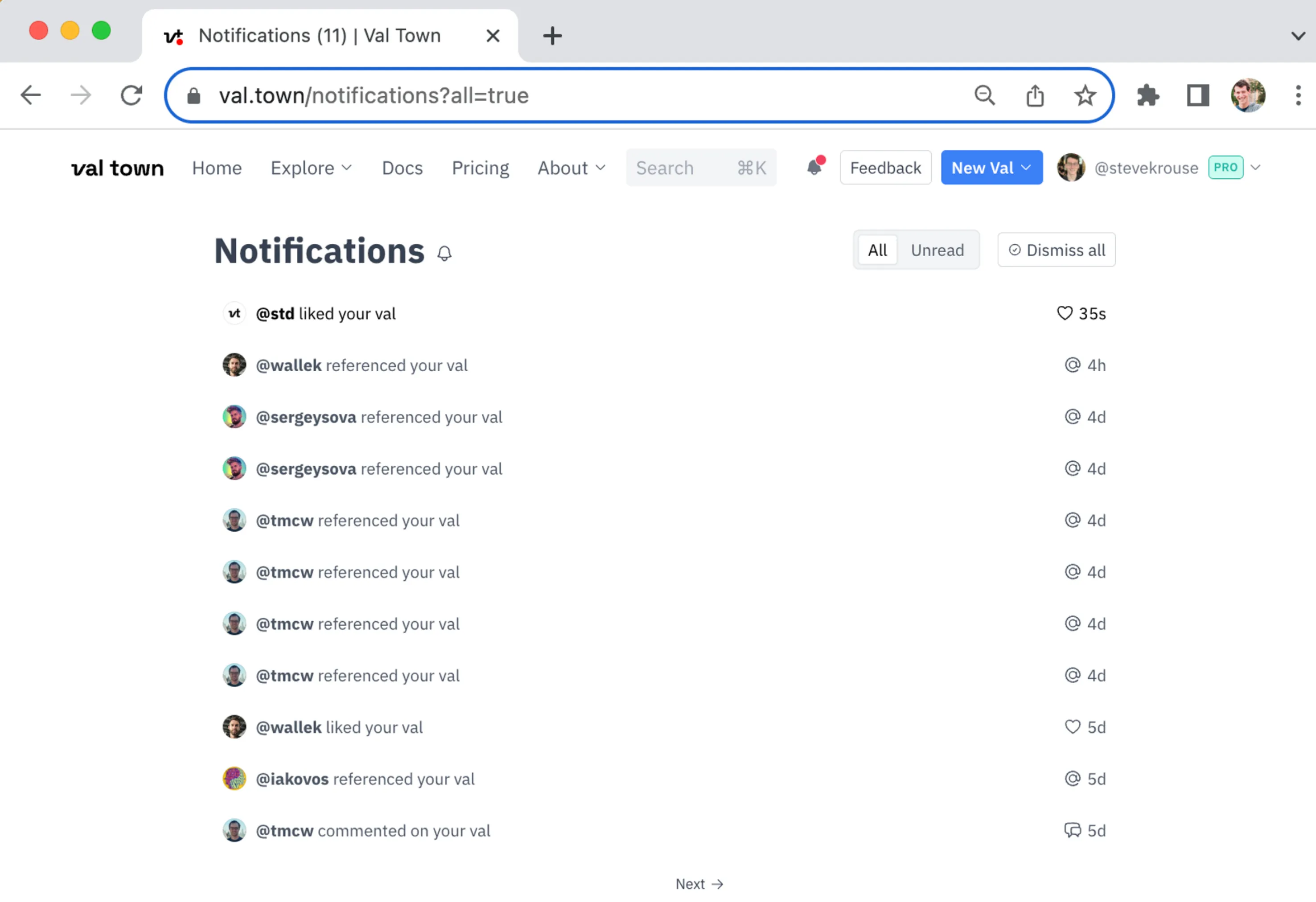
Notifications
We’re building out proper notification infrastructure. We’ve got comments, likes, and references so far. Look out for forks, mentions, and errors — as well as push notifications via email & webhook coming soon!

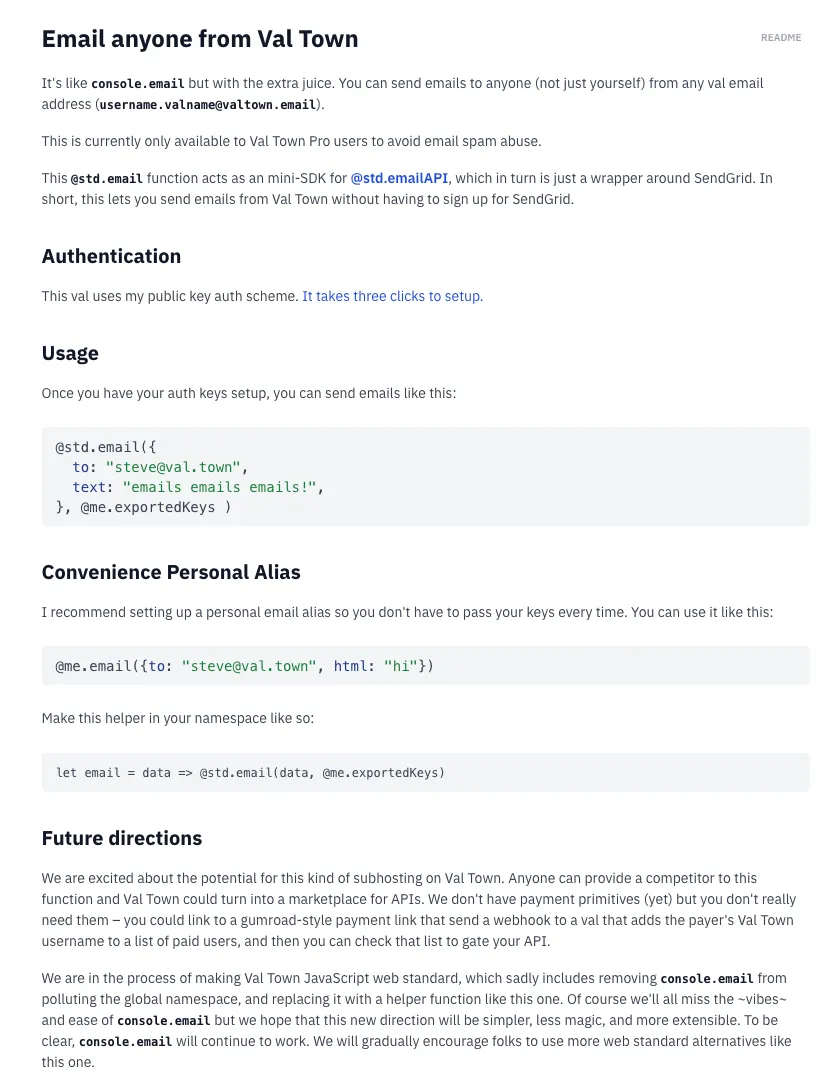
Email anyone from Val Town
Val Town Pro users can now email anyone from Val Town. This
opens up lots of possibilities for creating more dynamic services on Val Town.
Check out @std.email, and these
email
bots for ideas. This val is a
small taste of how we’ll make APIs like console.email web standard. It’s a bit
clunky at the moment, but we have lots of ideas on how to improve it.

READMEs and Comments get images and references
A picture paints a thousand words, so keep your READMEs and comments easy to understand by adding some with our new drag-and-drop image functionality.
Screen_Recording_2023-08-16_at_4.05.43_PM.mov
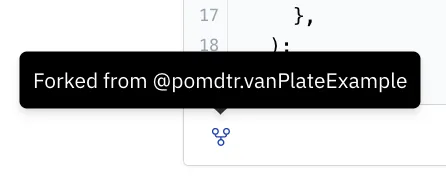
Fork vals
At long last, you can properly fork a val, and have its provenance tracked
in the database. Before we just added a // Forked from @someones.val comment
at the bottom of forked vals. We also migrated as many of those old-style forked
vals over as possible. Now a forked val has a little icon in the bottom left of
the val. You can also fork your own val — the option to do so is in the …
menu.


Dark mode
Val Town now has Dark mode! There’s also Auto mode to assume the system setting. We’re one of the cool kids now 😎
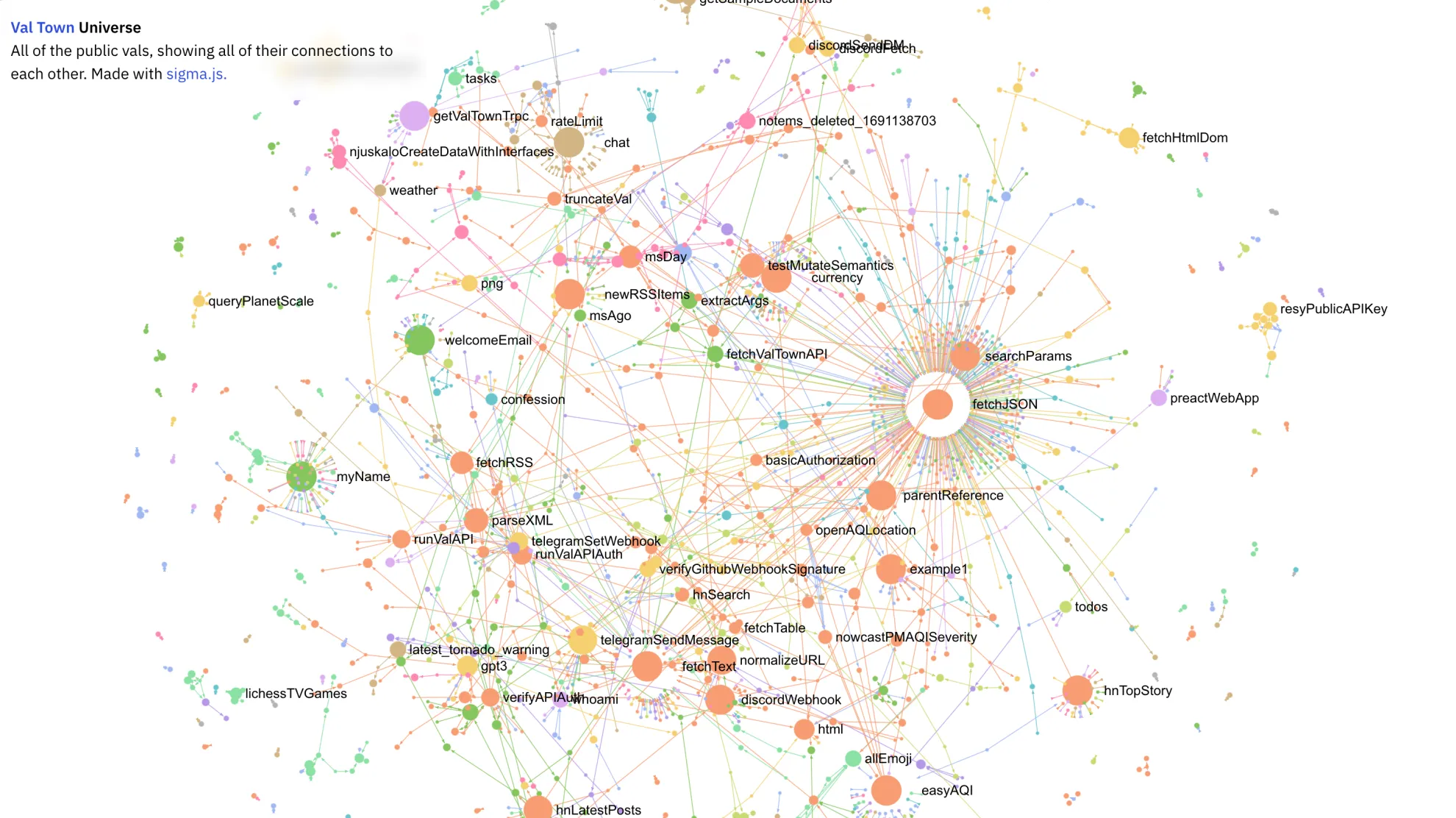
Val Town Universe
Tom created Val Town Universe, a way to explore vals and their connections visually.

Val Town wouldn’t be a social site without tagging, so now you can tag people in Val READMEs and comments.
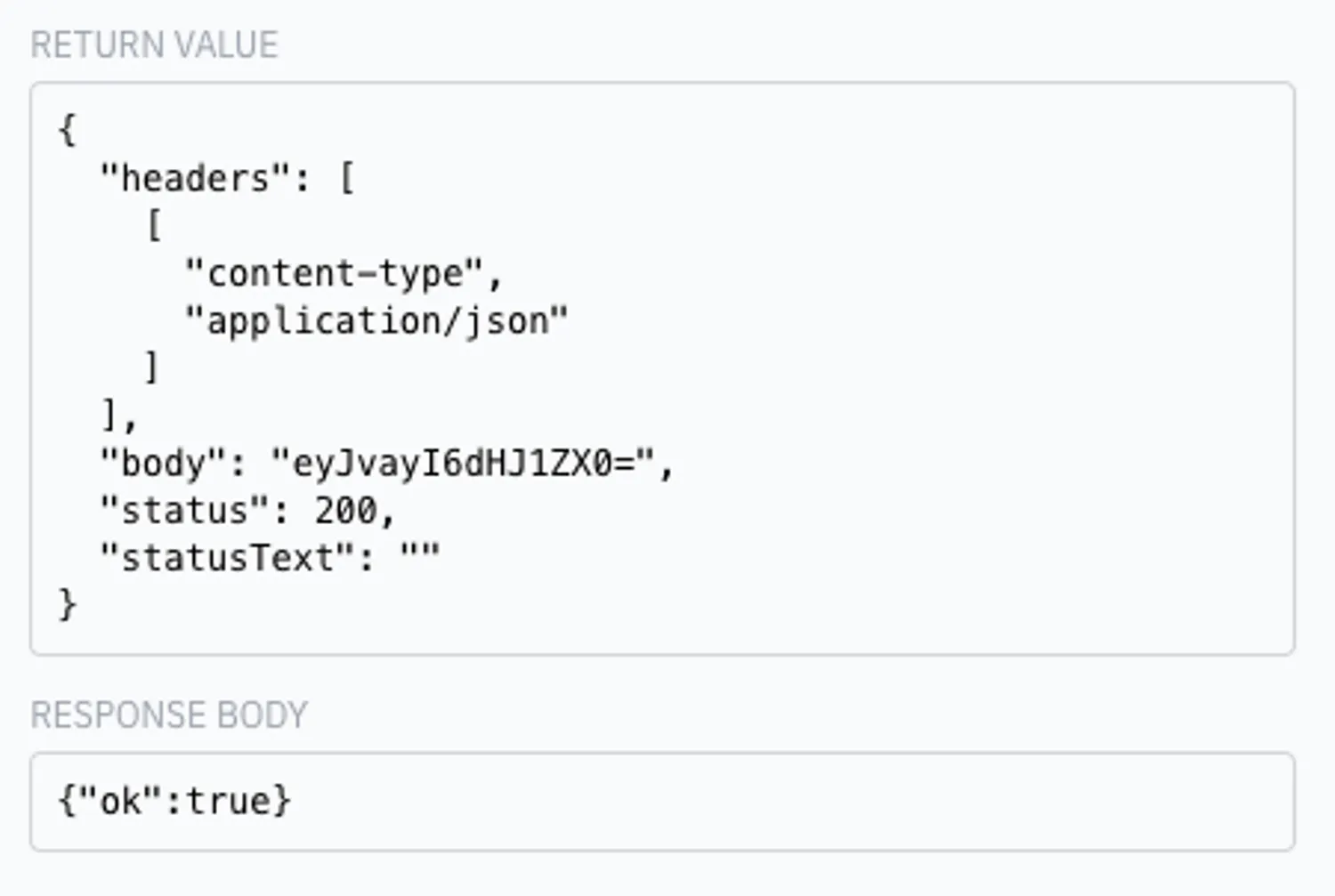
Response body decoded
When your web val returns a Response, it technically could be anything (ie
binary) so we show the base64 encoded value. However that’s annoying when you
know it’s just text, ie HTML or JSON. Now we show you the parsed response body
when available.

Embed vals in Notion
Copy and paste a val link to Notion to embed it. (Before you had to specifically copy the “Embed Link”, but now it auto-converts any val link.) Thanks, friends at Notion and Iframely!
Misc
- The app now opens val references without opening a new tab by default.
- Feedback button has been reintroduced to the navbar.
- The favicon is outlined in white so you can see it in dark browsers
- Updated Codemirror
- Updated Deno to 1.36.2 (from 1.35)
- Improvements in handling tooltips, tabbing, and dialog interactions.
- Rotated the three dots menu from vertical to horizontal
- Refined various APIs, and shipped the new references API, runs API and val versions API
Roadmap
- Runtime v3
- Transpiler (Runtime v2 → v3)
- Notifications (forks, errors, mentions, push to email & webhook)
- Pull Requests
- Custom domains
- AI generated vals
- Val Types (ie Web API val, function val, JSON val, with UI clarifications for each)
- Improvements to embedded val
😎 Cool Vals
- @karfau created a val that approves GitHub dependency PRs from bots, a test runner, and a whole lot of helper vals
- @jordan built a bluesky RSS bot that posts things from an RSS feed to bluesky for you, and a fantastic blog post that uses vals to explain how country flag emojis work
- @sdan made functioncalling.fun, a site that lets you use the power of Val Town functions for calling OpenAI
- @neverstew whipped up this Val Town Search site that lets you search across vals with a fuzzy matcher
- @zackoverflow made, an RSS → email val, a lisp (🤯 I know!?), and a tiny implementation of zod designed for Val Town
- @fil created a beautiful earthquake map that updates itself daily and a bluesky bot
- @tmcw made a val that monitors for changes in California business records, and used a val to explore and explain why HTTP responses say “OK” or “Not Found”
- @andreterron crafted
the world’s simplest DallE email bot and
the world’s most annoying
twitterX bot - @maas made a simple way to create anonymous email addresses for yourself and a val to import your gists into Val Town
- @stevekrouse made an email chatbot, made the world’s simplest GPT email bot, a val in python, made a website inside a tweet, and wikidata joke site to let us all know if someone is still alive
- @buttondown created a val that alerts you about new bluesky posts matching any keywords you define
- @jdan created a site that lists every emoji
- @zhanghaili0610 created a tweet thread with lots of vals as a quick reference for anyone into LangChain AI
- @mikker uses Val Town to get their daily “what did you work on today?” reminder in Slack
- @pomdtr extended the val run API, made an endpoint to get raw val text, extract the args from a val, and showed us a cleaner way to write html in vals
- @kognise sends herself daily happiness checkin emails, and a little website to help her find buses to work