Val Town Newsletter 15
We shipped Custom Domains, Logs 3.0, faster HTTP responses, and dozens of other improvements. We deprecated our Run API and released a post about our first four runtimes.
Everyone is saying such nice things about us on Twitter. You all are the best!
We’re growing our team! We’re hiring engineers in NY who are passionate about democratizing programming.
This newsletter comes with a video talk-through, included below with help from Simon Willison.
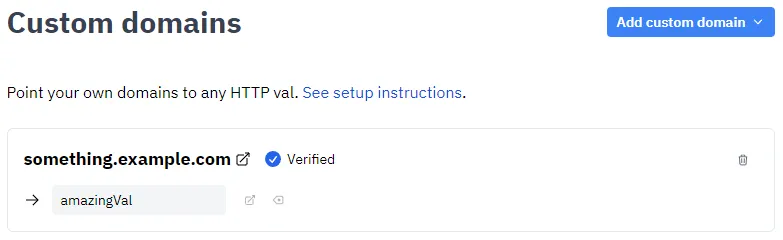
🌐 Custom domains
Give your HTTP val a custom domain! For example, Steve’s dateme.directory is now powered by a val.

This is feature is available on Val Town Pro. Big thanks to Drago at SaaS Custom Domains 🙏
𝍌 Logs 3.0
We rebuilt our logs to be faster, larger, streamed, and scalable. Now you can see your val’s logs in real-time.
import { delay } from "https://deno.land/std/async/delay.ts";
console.log("Val execution started");await delay(2000);console.log(" 10% [= ] 100%");await delay(1000);console.log(" 30% [=== ] 100%");await delay(1000);console.log(" 70% [======= ] 100%");await delay(1000);console.log("100% [==========] 100%");await delay(1000);console.log("Finished");The first version of logs were stored in our main Postgres database. The second version was stored in Cloudflare R2, which was more scalable, but trapped our data in blobs. This third version stores your logs in ClickHouse, which makes the system faster, scalable, and paves the way for features to filter and search through your logs. Thanks @nbbaier for the request for real-time logging!
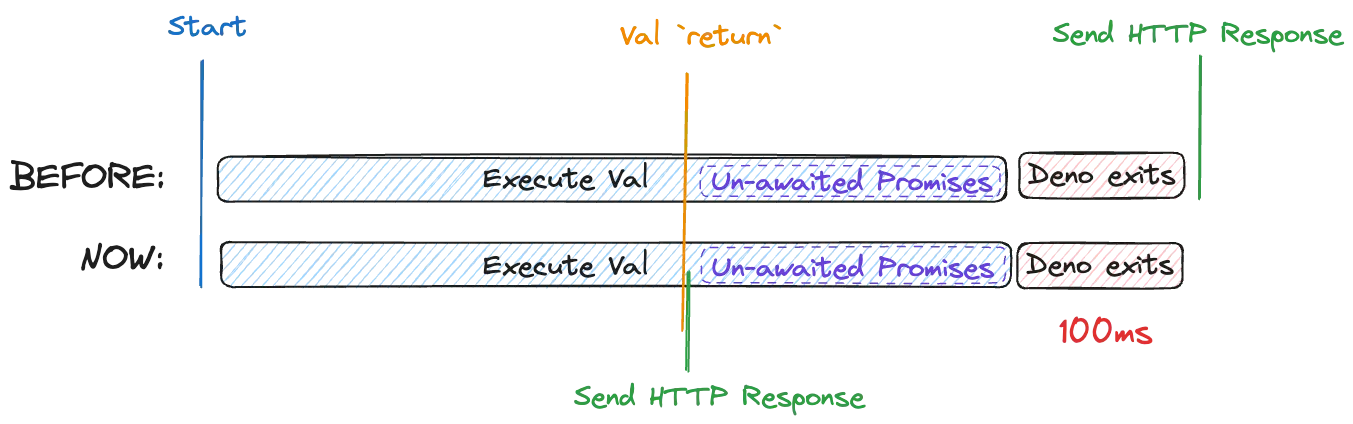
⚡️ HTTP vals are faster and async
We’ve made HTTP vals faster by sending the HTTP responses as soon as your function returns. This is a 100ms performance improvement for all HTTP vals. Vals with un-awaited promises will see a even bigger improvement on HTTP response times.

This change enables you to perform further computation after your HTTP handler responds, without needing to setup a queue. We continue to compute any unawaited Promises after we send your returned HTTP Response. For example:
import { delay } from "https://deno.land/std/async/delay.ts";
export default async function handler(req: Request) { const start = Date.now(); delay(1000).then(() => console.log(Date.now() - start)); // 1000, logged later return Response.json(Date.now() - start); // 0, sent immediately}Thanks to Alex and Ross from Playbook for championing this feature request! You can read more about it here in our docs.
🦶🔫 Deprecating our Run API
We removed Val Town’s biggest footgun – the Run API – without breaking anyone in production. As it turns out: not every function should be an API. For more details, check out the announcement post.
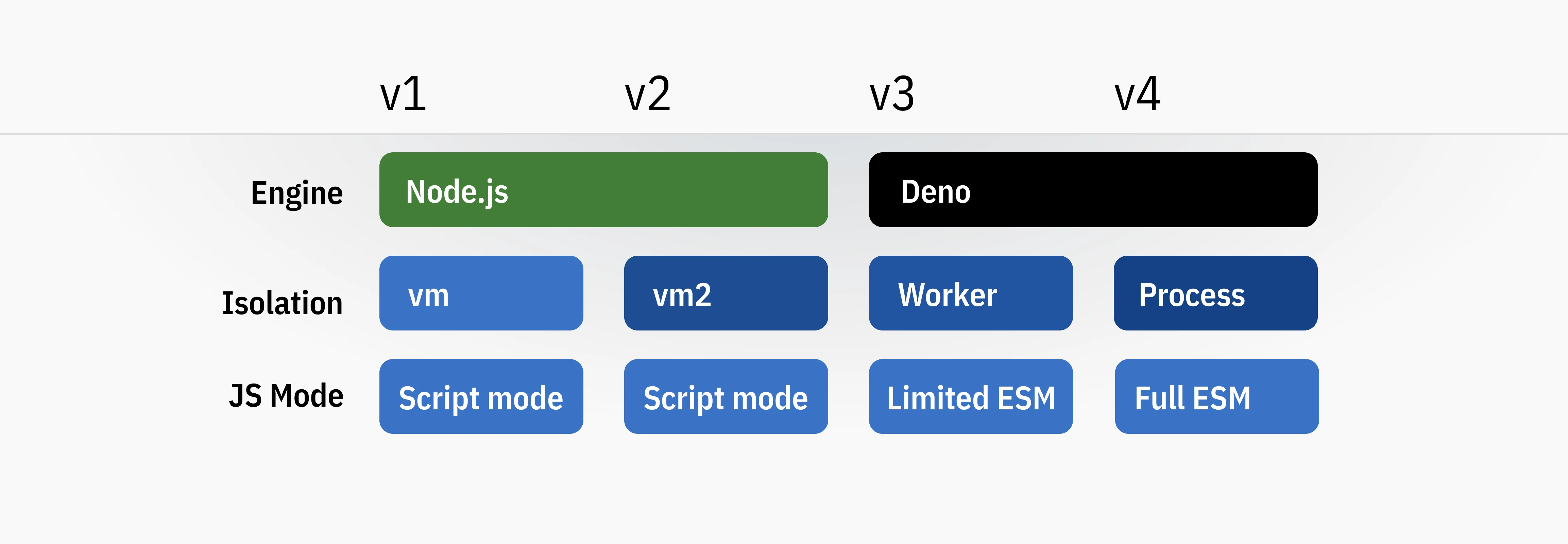
📝 The first four Val Town runtimes
We’ve built and rebuilt our runtime four times, and learned a lot about balancing safety, speed, and flexibility. Here’s the story.
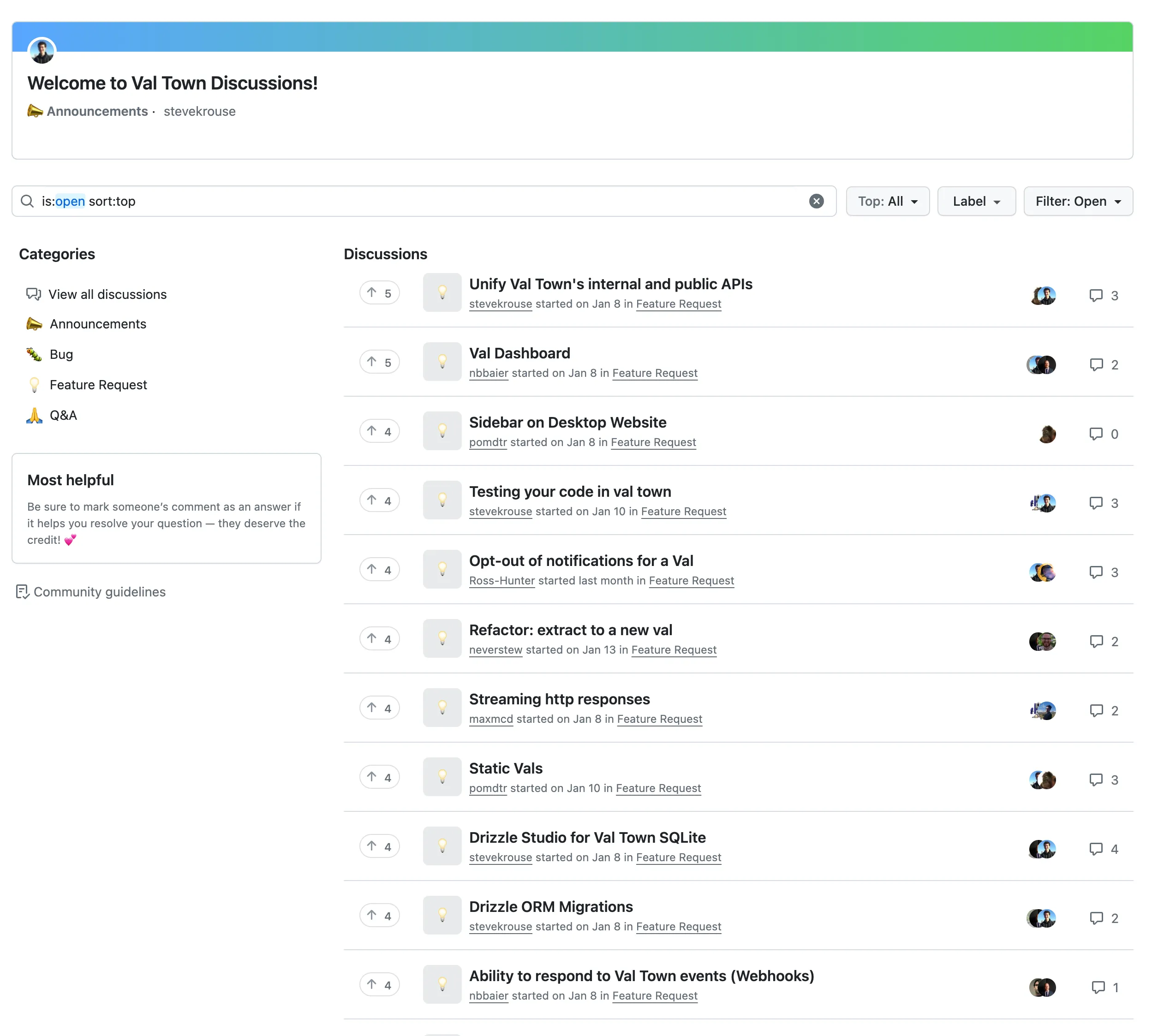
💡 Suggest & vote on feature requests
You can now request and vote on features. So far 60 features have been requested, and we’ve built & closed 3. The top features only have 5 upvotes, so it won’t take much community organizing to get your requests to the top of our list.
Improved Feedback button
We ❤️ feedback. Our feedback form now emails our whole team, with you cc’ed.

Or you can make a feature request, report a bug, join our discord, schedule a chat with our founder, or email us directly.
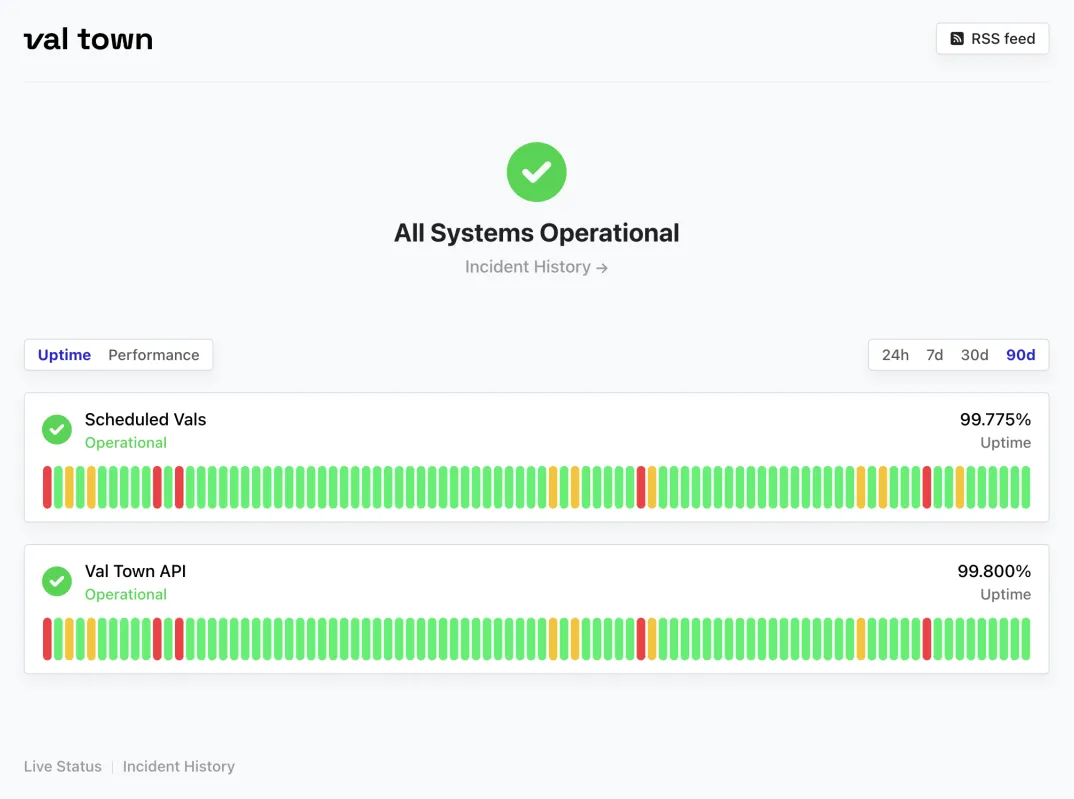
🟩 Val Town status page
Our status page is live. Next stop – more nines.
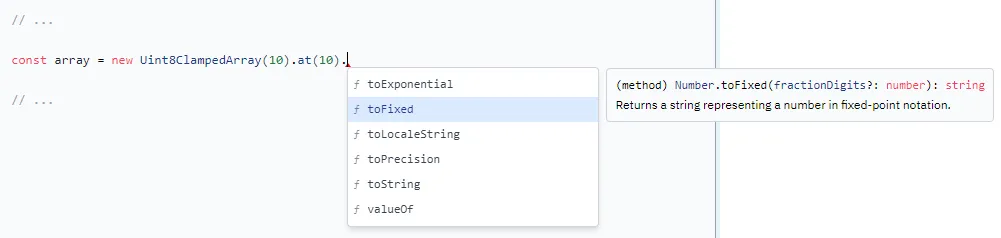
⌨️ TypeScript-driven autocompletion
Our autocomplete now displays helpful TypeScript docs inline.

⏎ CodeMirror Continue for comments
We made the editor a little cozier by continuing block comments when you hit Enter. This should make writing block comments, like JSDocs, more pleasant. We also released this as an open-source CodeMirror extension – CodeMirror Continue.
🧘♀️ Code folding
We added the ability to fold code blocks. Thanks @nbbaier for the suggestion!
⬆️ Misc updates
- Finally fixed the whole page flicker on page load
- Redesigned our scheduled val & cron UI
- Added a
Run Nowbutton on scheduled and cron vals - Added tabs on the bottom of vals for viewing logs and previewing HTTP vals
- Shipped new /about and /careers pages
- Fixed the flicker bug with our AI autocomplete
- Improved comment notifications so new comments on a val notify anyone who commented on that val
- Increased HTTP response maximum size to 10Mb (40x more than before)
- Added an API to edit Val READMEs
- Added URL search data to HTTP logs
- Removed
untitled_from new val names - Updated Deno to 1.40.2 (there’s now an API for getting this version data!)
- Fixed val.town/brand assets
- Defered loading dprint to speed up page loading times
- Fixed scheduled val bugs
- Included val readmes in val pull requests
- Added
VALTOWN_API_URLenvironment variable andstd/API_URLto enable std library usage locally - Deprecated showing output in favor of console logs
- Default forked vals to the name of the original val
- Renamed “Secrets” to “Environment Variables”
- Improved error message to when users try to preview a private HTTP val
- Speed up querying for the latest evaluation of a val (4 seconds to 40ms)
- Halved our database size by removing stale data
- Default iframe previews of other peoples’ HTTP vals closed
- Disable grammarly correction in the editor
- Improved Google indexing by adding pagination and noindex on vals without readmes (thanks @tomcritchlow)
- Limited the number of versions a val can have to 14,400
- Fixed bugs with our homepage buttons
- Fought a losing war against z-index bugs
- Started migrating our Express server to Fastify
- Removed Posthog to simplify our compliance requirements
🛣️ Roadmap
- Improved val run scalability and pricing
- AI autocomplete improvements
- A button to request someone to publish a val (like on google docs)
- Improved workflows for POST-request HTTP vals
- Improved /trending ranking
- New intro video
- Better onboarding for new users
- Improved val organization & dashboard
- OpenAI and Puppeteer in hosted in our Standard Library
- Projects – a way to group vals together for branching, versioning, permissions, sharing
- & what you suggest!
😎 Cool vals
- @deepfates wrote a guide on building a face swapping app with Val Town, HTMX, and Replicate
- @pomdtr made a val that serves VSCode
- @saolsen created a val for tracing with OpenTelemetry
- @pomdtr kept updating his Val Town VSCode extension so that now it allows to manage/edit blobs, query SQLite tables, edit readmes and a lot more
- @saolsen explored the idea of writing vals in Rust with WASM
- @stevekrouse rebuilt his dateme.directory to utilize newest Val Town features
- @todepond wrote about making his supported dashboard using Val Town
- @pomdtr created a val that creates screenshots from another val
- @saolsen created a val version diff viewer
- @stevekrouse made a val demonstrating how to compressing HTTP responses
- @saolsen implemented val analytics with Plausible
- @stevekrouse made a val that forwards emails from Render to Val Town’s team Discord
- @pomdtr created a Chrome extension for Val Town
- @pomdtr implemented JWT authentication utility to protect your APIs
- @xkonti created a GPT Action Framework for simplifying creation of APIs compatible with OpenAI GPTs
- @saolsen created a Deno script that will sync your vals to GitHub
- @gaprl demonstrated how to use Sentry Crons for monitoring a scheduled val
- @pomdtr ported blakeembrey/sql-template-tag to Val Town to simplify building safe SQL queries
- @saolsen experimented with writing tests with Jest
- @pomdtr found a way to serve static content by using val’s readme
- @saolsen wrote a useful val that can automatically prune multiple versions of other vals
- @nbbaier created a val that can generate SQL using prisma-gpt
- @nbbaier made a val that generates readme for vals automatically using GPT
- @nbbaier wrote a Perplexity AI API wrapper val
- @pomdtr continued his work on lowdb adapter for Val Town allowing to use blobs as type-safe databases
- @joey made it easier to use blobs as arrays
- @tom_og made a val that generates open graph images with code
- @tmcw put together a val that collects stats about his Figma plugins that can be displayed as a fancy graph
- @glommer wrote an amazing article on Turso blog documenting his adventure making a Discord bot using Val Town
- @nbbaier made a useful utility val that generates SQL statements to dump the data and schema of tables in a SQLite database
- @stevekrouse wrote a whole fullstack (sqlite, backend js, frontend js, html) app in a single val
- & lots more to explore at /newest and /trending!