Val Town Newsletter 18
In the last month, we shipped HTTP streaming, semantic search, and Townie, an AI chatbot that knows how to write vals. We also released a TypeScript SDK on top of our new OpenAPI spec for the Val Town API, redesigned profile pages, public likes, and nameable API tokens.
We’re currently working on making it easier to navigate and organize vals, improvements to search, the ability to stop a running val, and performance improvements.
You all have been making some amazing vals! We’ve seeing AI apps, streaming demos, personal websites, emojis, authentication middleware, and a hundred others listed at the bottom of this newsletter.
If you enjoy reading these newsletters, join our team at Val Town to help write them! We’re hiring someone to do content-focused devrel to inspire and support the next 100k programmers to build on Val Town.
🌊 HTTP Streaming
You can stream from vals!!! Our new open-source deno-http-worker also enables us to increase request size limits from 2mb to 100mb and make response sizes unlimited. Read more in the HTTP Streaming announcement.
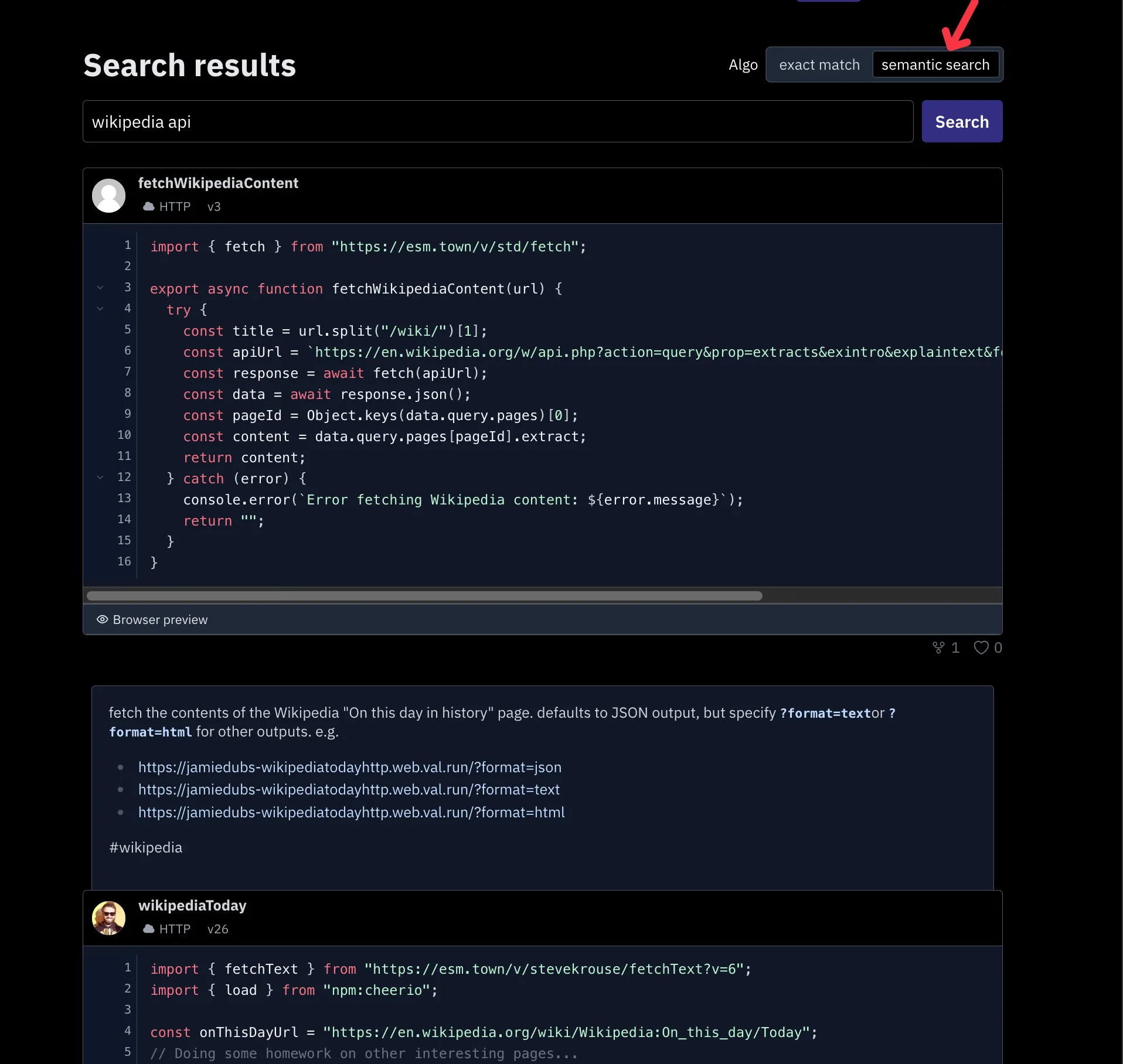
🔎 Val Semantic Search
Are there any vals related to…? We have a new search mode that uses embeddings to give you a val with the same “vibes” as your search query. It’s currently its own mode labelled “semantic search” – try it out yourself! We’re working on combining it with the exact search to give you a wholistic search experience. Learn more in the Semantic Search announcement.

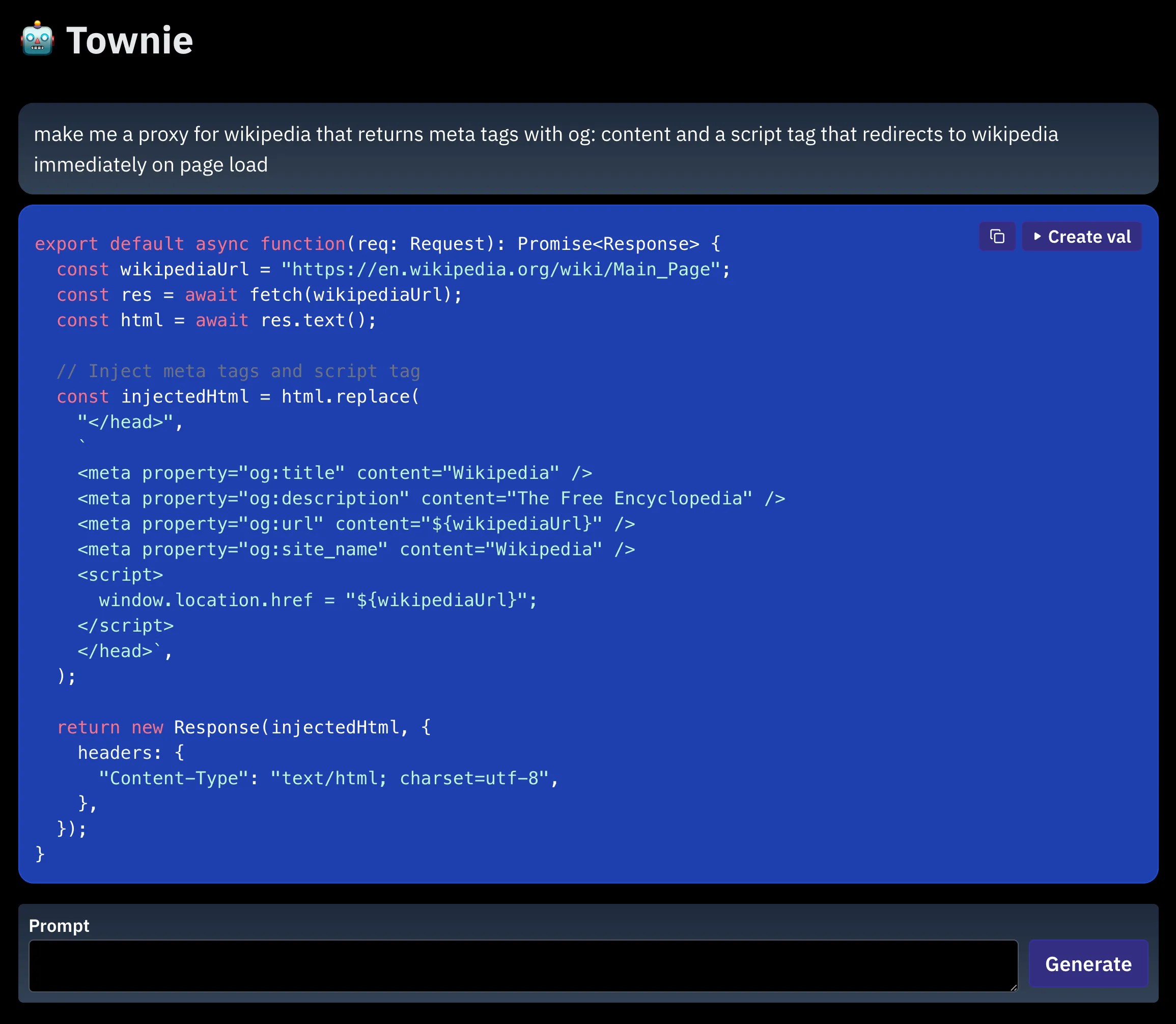
🤖 Townie
We built a Townie, a chatbot that knows common Val Town patterns. It’s surprisingly good at generating working code. You can see below me asking it for help on a fairly complex task from Pat LaVarre. It doesn’t give me what I ask for – it gives me something better – and it immediately ran, zero-shot (on its first try). It works even better if you give it feedback in a couple iterations. Try it out!

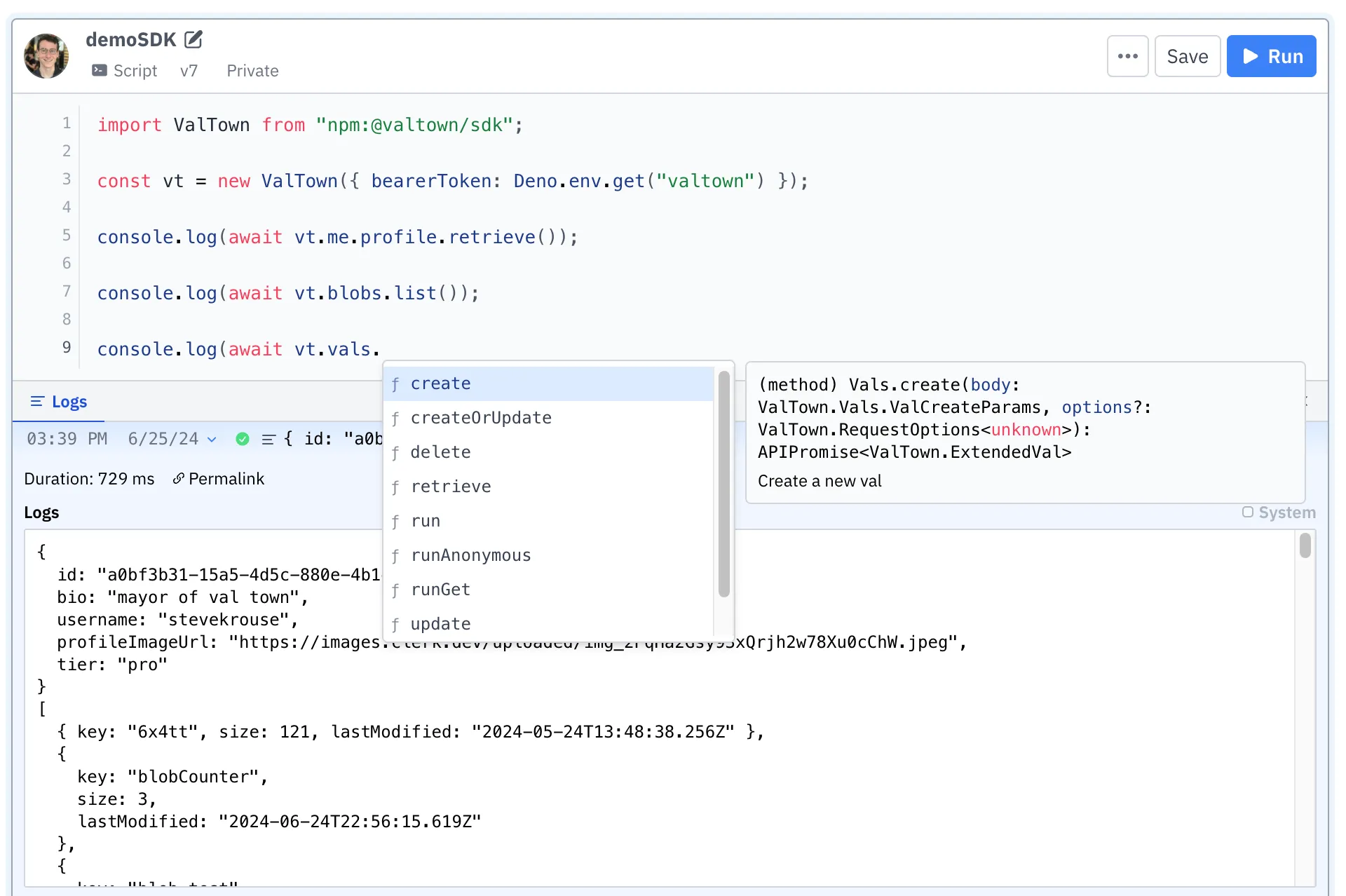
✨ Upgraded OpenAPI & TypeScript SDK
After a herculean effort to port our Express server to Fastify, we were able to generate a good OpenAPI schema, interactive API docs, and a TypeScript SDK. Try it out yourself! Shout-out to our friends at Stainless for help generating the SDK.

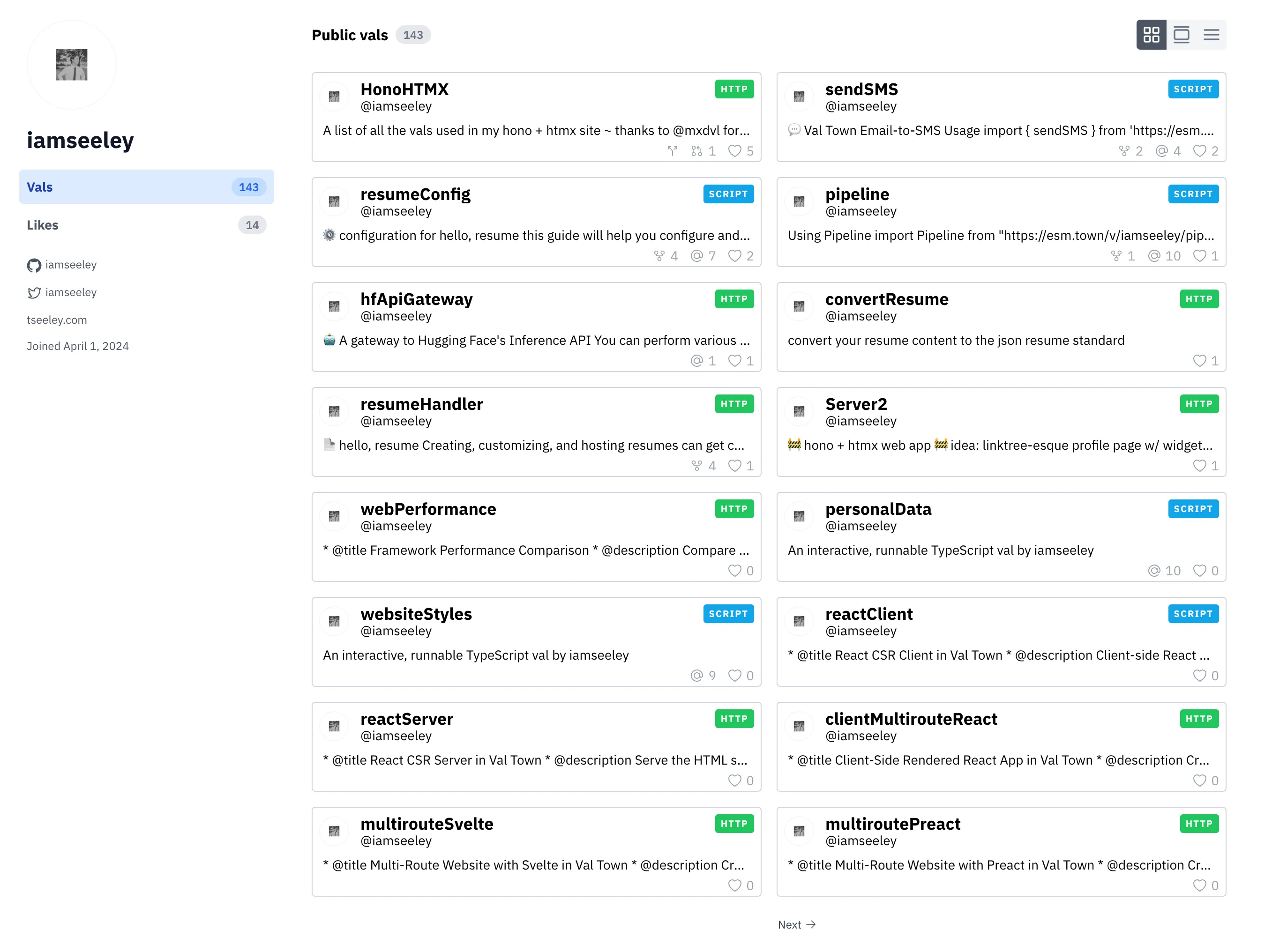
❤️ Profile redesign, public likes
Your profile page is now prettier and a bit more functional. You can view your vals in a list or a grid, as well as the vals you liked. We’re reimagining users’ profile as a jumping off point to explore. Coming soon: sorting and filtering for vals in your profile.

𝍌 Custom formatter settings
You can use tabs instead of spaces and banish trailing semicolons. Customize dprint to your heart’s content in your editor settings. Shout out to David Sherret for creating the wonderful dprint. Thanks Adrian Sieber for the original feature request and Nikita for the final kick to get it done.
📺 Livestreams
Livestreams are a great way to learn Val Town by watching others. And if you watch live, you can ask questions and we’ll answer! Or heckle – that’s fun too.
Since the last newsletter, I spoke with:
- Simon Willison - prototyped a search-based RAG (Retrieval Augmented Generation) with the new Claude 3.5 Sonnet
- Linus Lee - made a websim clone to hallucinate websites
- Geoffrey Litt - created a twitter email digest where you control the algorithm
- Max Bittker - built a backend to power a community showcase
Tune into the next episode this Thursday, June 27th at 10am ET with Mary Rose Cook!
Our friend Beniamin also is making wonderful Val Town livestreams! I loved this one where he used GPT4 summarization to combine many newsletters into one.
🎉 Other updates
- Fixed an extremely annoying bug where the cursor would reset to the beginning of the first line after formatting. Now it stays where you left it.
- Added the ability to create a val via the API with a specific type (except cron)
- Improved log streaming & a button to refresh logs
- Ability to name Val Town API tokens
- Added three “getting started” examples for new users
- Reorganized val logs for better readability
- The URL box in the Val Preview iframe is now fairlyully selectable
- Long val READMEs get truncated with a “view more” button
- val.town/newest now has list-view options
- There’s now a “copy code” button in markdown js, ts, jsx, tsx snippets
- Moved the search icon to a better spot in mobile header
- Improved observability and usage tracking
- Upgraded database to high-available cluster
- Made VIM logo background transparent
- Refactored the code that runs vals, fixing inconsistencies
🛣️ Roadmap
💪 What we’re working on
- Side panel view for vals and folders
- Full-screen val editor
- Filters & sorts in user profiles
- Val detail page improvements
- Usage tracking
- Stop a running val
- Val runtime performance
- Search improvements (combining exact & semantic)
🔜 Coming soon
Here’s some of the top features we’re planning to work in the coming months. Please make feature requests and vote on what you’d like to see next.
- Receive attachments from email handlers
- Dashboard
- Usage-based pricing plan
- LLM-generated vals
🌟 Community Vals
- Achille stunned us all again with an authentication middleware val so powerful, it just may be the “last login” you’ll ever need. It also comes with a hono adapter.
- Max made a series of demos to show us all how to stream: hello world for streaming HTTP responses that sends a new message every second, simple server-sent events demo, a clone of robpike.io, streaming OpenAI threads, a mini ChatGPT clone, a GIF that streams frames, multiplayer circles, an endless maze, NYC’s traffic cameras as streaming ASCII images
- Thomas made and remade his personal website 8 times (!!!) to show different frontend patterns on Val Town and their relative performance: Client-side React, Client-side React via CDN, Svelte, Preact, Vue, Hono, React, and HTML as String
- Steve rebuilt the Date Me Directory (currently in Hono HTML) as client-side React (with React Router), as well as a version that also has server-side rendering. We’ll figure out the frontend patterns if we have to build and rebuild all our vals a million times to do it!
- Alvi is collecting his Steam playtime history to a SQLite database, so he can analyze his gaming habits
- Jordan made a val to explode and explore emoji and piped all emoji into a Notion database with backlinks
- @charlypoly made a bunch of vals with Browserbase: val that watches a blog for changes, a val that checks if a website has changed, a Puppeteer example, and browserbase utils
- Steve made an uptime status page built on top of data collected by an uptime monitor cron
- Thomas made a series of vals around JSON Resume
- Thomas is sending SMS via email!
- Victor made a Date Me Directory clone but for a man in finance (6’5, blue eyes)
- @midnightlightning made an endpoint to calculate additional metadata for a Uniswap liquidity position
- Jon made a bot that ensures a Supabase websocket listener is alive
- Achille somehow figured out how to run Astro in Val Town! Here are the Val Town Docs hosted in Val Town 🤯
- @arrudaricardo changes his GitHub status to a random emoji every day
- Jan made an awesome new blob admin
- @jcoleman saves email signups for Deer Spring Bakery
- Achille brought a taste of Observable Framework to Val Town
- Max cobbled together some Deno fresh charts as HTML or images
- Domingo created a Python problem exchange backend for a custom GPT
- Jordan made some vals relating to the National Weather Service, including a Bluesky feed generator
- @kingish gets a weekly email digest of good times to go on a bike ride
- Achille created middleware that adds handy debug links to get to a val’s code and log
- Steve made a little clone of Wes Bos’s wonderful fav.farm for when you need a quick little favicon out of an emoji
- Achille found a clever workaround to set temporary environment variables
- Jan built an vector search on top of Lunr and Airtable
- @camajudson built a Discord bot for the Cama community
- Steve made a simple OpenAI streaming demo and one that streams back rendered HTML. Why make HTML when ChatGPT will write it for you?
- Jan made a blurb generator that inputs a link and outputs a blurb and a bunch of tags
- @tfayyaz demoed search messages with HTMX
- Chet made an HTML formatter
- Steve demoed how to get geolocation data in a website
- @nmsilva made a Supabase cache
- @nerdymomocat syncs to Habitify from Todoist with AI
- Max showed us how to import a wasm binary manually
- @l3gacyb3ta wrote a script to calculate the heat at a point on a map
- Daniel fetched the most popular Obsidian plugins from Github
- Thomas made a text to image playground for Fal.ai
- @banebot made a greeting card generator
- Jan made a val that gets content from a URL for summerizers. It combines https://r.jina.ai/URL and markdown.download’s Youtube transcription getter to do its best to retrieve content from URLs.
- Achille got WANIX (a web-native unix) running in a val
- Thomas made a val that backs up his vals to Github
- Nico demoed Vercel’s AI SDK Streaming
- Alex made a site to paste & clean Slack messages
- Jason made a price tracker for the Emma Luxe Cooling Mattress
- Sean is tracking their figma plugin statistics
- Achille made a val that serves a Github repo
- @hunty made a Spotify endpoints for play state
- @bdon made a USD to TWD converter
- Matthias made a web component example
- Steve made a site to lookup DNS records
- Jan made the beginnings of a UI for a Simon Willison’s RAG search
- Steve made a streaming demo with Anthropic Claude
- @ashryan made a QR code generator
- @zerovox made an RSS feed from his items from Readwise reader to be ingested to Workflowy
- Jan demoed DuckDB
- Thomas made an HuggingFace API Gateway
- @ashryan made a random secret generator
- @gwoods22 made a cron to get updates on the Macdonald Block Reconstruction Project
- @saolsen made a Codemirror TypeScript Emacs demo on top ofs Max’s Codemirror TypeScript demo
- Brian is scraping CapFriendly
- Jan is archiving Sidebar.io to Google Sheets
- Thomas made a 3D emoji generator
- @triptych made a hit counter you can attach to any website via fetch